Página personal de Jaime Morala
Tipografias
Las tipografias de Google fonts que he colocado son Lato y Bungee Inline:
Tipografia con fuente Aguafina de Adobe Web fonts:
Texto con distintos colores:
Texto en rojo
Texto en azul
Texto en verde
Caracteres especiales
Existen una serie de caracteres que solamente se usan en determinados países. En nuesto país tenemos la ñ y las vocales acentuadas. Para poder verlos en html5 sin problemas podemos usar un mecanismo con el que se asegura que se verán sin problemas. Por ejemplo:
Para nuestra ñ teclearemos & seguido de ntilde y punto y coma.
Escribimos & seguido de pound y punto y coma para ver el símbolo de la libra esterlina.
Lo vemos así: £
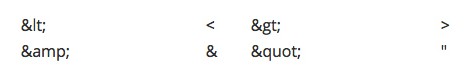
Otros ejemplos serían los siguientes:

Muchos de ellos están disponibles en UTF-8 y nos ayudan a no tener que emplear este mecanismo. De todas formas es importante saberlo y usarlo para asegurar una correcta escritura.
Imágenes
Imagen vectorial con formato svg:
Videos
